Menus: Difference between revisions
No edit summary |
|||
| Line 34: | Line 34: | ||
[[image:Kulisse_partikelsystem_e.gif]] | [[image:Kulisse_partikelsystem_e.gif]] | ||
A particle system that will be shown on this scene (e.g. snow, rain). For further details | A particle system that will be shown on this scene (e.g. snow, rain). For further details see [[particles]]. | ||
==Tools== | ==Tools== | ||
Revision as of 17:13, 25 March 2006
General
A menu is a scene without a character, e.g. load/save game, main menu...
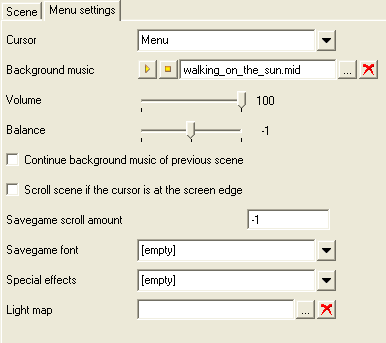
Menu Settings
Cursor
Choose which cursor will be shown if the menu is shown. It is necessary because bags do not exist on a menu scene. This means that commands cannot be used here (normally you'll link a command button to a particular cursor).
Background Music
The chosen track will be the background music, which means it will automatically be restarted after it is finished.
Continue background music of previous scene
If selected, the background music of the previous scene will be continued. This is useful for an option menu where you don't want to stop the music of the previous scene.
Scroll scene if the cursor is at the screen edge
If selected the user can scroll the scene manually (if the size is not big enogh). Otherwise the scene will be scrolled only if the character arrives at the edge of the visible screen area.
Savegame scroll amount
This value is necessary only if this menu allows the player to load or save a game.
Particle-system
A particle system that will be shown on this scene (e.g. snow, rain). For further details see particles.
Tools
Create and edit areas for savegame-screenshots
If you haven't created an area for screenshots of savegames yet, you create a frame by pressing down the left mouse button and moving it until the frame has the desired form. Every additional left click will move the frame. To create additional frames you have to press the right mouse button first. This will change the current status of the cursor. Thereafter create another one by pressing the left button as described above. To scale a frame select the desired one and change width/height by moving a point of the corner. Screenshots of savegames will be displayed at the inside of such a frame (if existing).
Create and edit polygonal area
Create and edit a polygonal area: To create a new edge for an object select the object from the list first. You can create an edge by pressing the left mouse button; every additional left-click creates another point which is connected to the previous one automatically. You can close the edge by clicking on the start point again or by pressing the right mouse button. Pressing the 'del' key on your keyboard removes the latest point again. To move a way point use the arrow keys on your keyboard or simply drag it with your mouse (press the left button and move it). To select an existing edge click inside the polygon but make sure you are not creating another one at the moment! A selected polygon is always be highlighted in red. Moving an entire polygon is similar to moving a single point of it: select the polygon as described above and drag it or use the arrow keys on the keyboard. To remove it press the del key. Clicking on the right mouse button unselects the current polygon and the edges of all objects are shown.
Create and edit actions
Next to each object appears a lightning. It is yellow if there exists at least one action, otherwise it's grey. Clicking on the lightning opens a window which contains a list of all actions of this object. You can edit an action by selecting it, which will display the action at the bottom. Pressing on the icon 'plus' adds a new (empty) action. For further details about actions, click [3_Aktion.htm here].
Place Graphics
All existing sprites of an object are listet and displayed with a grey edge. By clicking on an edge you can select a sprite. To move it keep the button pressed or use the arrow keys on the keyboard. The play button (yellow triangle) shows or hides a sprite. This makes it very easy for you to check if its position is set correctly.
Place Animations
All existing animations are listed and displayed with a grey edge. By clicking on an edge you can select them. To move it keep the button pressed or use the arrow keys on the keyboard. The play button (yellow triangle) will play the animation on the scene which conveys a good impression of how it will look like in the game. Clicking on the symbol below the play button shows a list which contains all animations of the object. To configure the position of an animation in the game select one from the list and place it on the desired position.